2026 Author: Howard Calhoun | [email protected]. Last modified: 2025-01-24 13:10:37
Surprisingly, all fonts existing in the world differ in only three parameters: typeface, size and style. A key moment deserves special attention - a typeface that can completely transform any text. About this, as well as about ways to change font settings in a text editor and when HTML-layout further.
What is a font?
A font is a set of images of alphabetic characters, numbers, executed in the same format, style, design, in other words, it is an analogue of handwriting. The first fonts for cars were created on the basis of the official "hand" handwriting. Handwritten semi-character is the basis of many Cyrillic fonts, and Gothic writing has become the basis for Latin character styles.
Absolutely all computer "handwriting" differ from each other in just three parameters: size, typeface, font style.
Typeface
The most important setting in typography. A typeface is a set in one or more sizes, characterized by the stylistic unity of the image of alphanumeric,punctuation and special characters. It is not uncommon to have typefaces consisting only of mathematical values or special characters, such as cartographic ones.
The concepts of "typeface" and "font" are often confused due to the similarity of their subject, especially in text editors. However, the first is much wider, because the typeface determines the style of the entire text, and it can be limited to the unity of execution only, for example, in italics.
Many typefaces are known to PC users: Courier New, Calibri, Arial, Times New Roman. All names are written in Latin letters, even if the typeface was created by Russian developers, its transliteration or translation into English is used.
Types of headsets
Typefaces are mainly divided into groups according to this classifier:
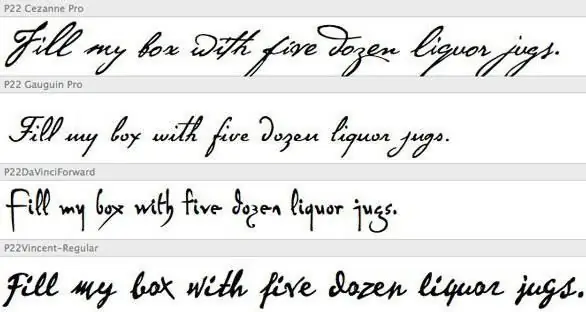
Handwritten. This group is characterized by similarity with a handwritten text drawn with a brush or pen. It can be both separately and fused characters

Chopped. Another name is sans serif (French "without"). Letters without serifs are used. This is one of the most convenient fonts for both small inscriptions and large highlighted headings - they are pleasing to the eye and easy to read. Such a clear and legible grotesque font is also used for marking, inscriptions on labels, "reversed" text (facing in relation to the main tone of the page)

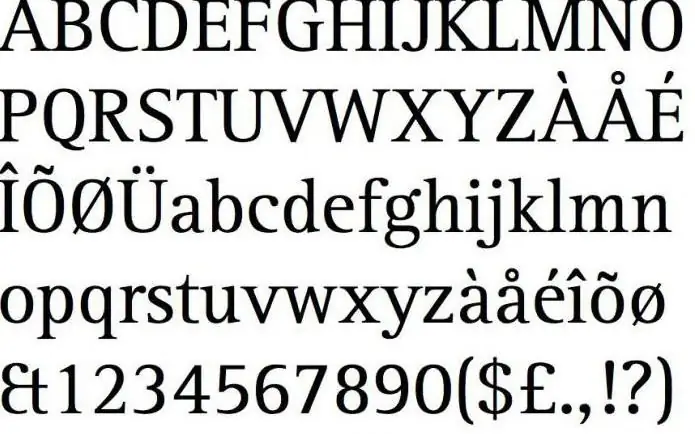
Antiqua - with serifs (serif). Experimental studies have been carried out, which have established that these fonts are most convenient for speed reading "solid" texts - serifs automatically shift the gaze from one character to another, do not allow letters to merge. However, for headings, highlights, they are not good - it seems that the letters are "crowded", a feeling of disorder is created. Antiqua is characterized by its traditional official appearance, therefore it is widely used in the corresponding texts

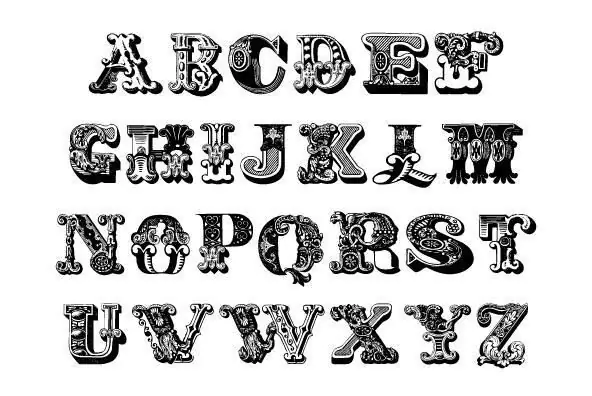
Decorative. This typeface, otherwise known as a display typeface, was created to convey some non-verbal meaning of what was written. This includes the most bizarre and unusual character styles. However, they should not be carried away in the text - it is better to decorate only the demo sub title with a display font

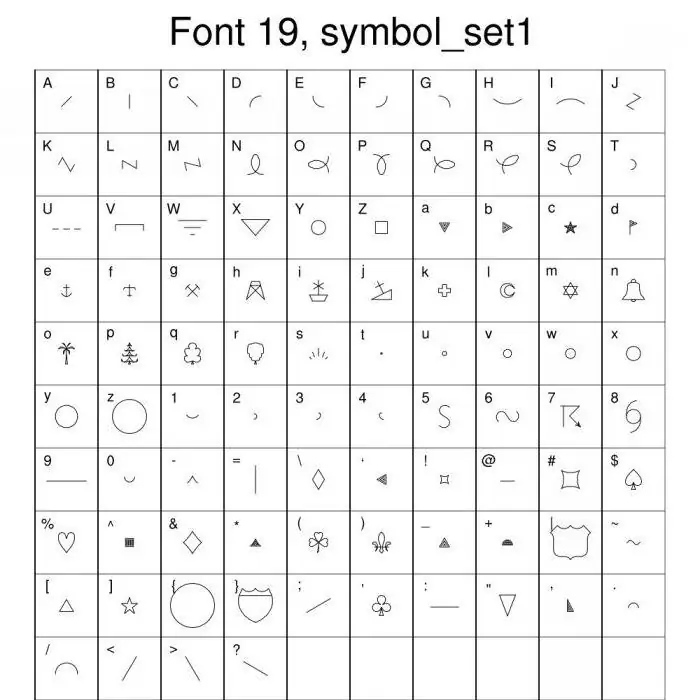
Symbol. These typefaces do not contain standard numbers, letters, punctuation marks - there are only special symbols needed for thematic texts - cartographic, arithmetic, frames, etc

Font size
Typeface - the first parameter of the text, the second - the size. Otherwise, it is called the font size.
This parameter was created to make text easier to read: headings, important information are highlighted in large characters, secondary (footnotes, notes) are typed in smaller font.
In text editors, we are used to standard sizes: 8, 11, 12, 14, 18, 24, etc. Each of these valuesdenotes the total height of the typeface characters from highest to lowest (for example, from "D" to "p"). It is measured in special units - typographic points. One punkt (German "dot") is equal to 0.3528 mm.
Font style
The final parameters are saturation and style - character outline. The typeface is mostly typed in a "straight" style or with a slight slope - italic.
Saturation is the thickness of the character's outline. In addition to the standard, there are also "thick" varieties - bold, bold. There is also a more detailed division into extra-light, light, oily and hyper-oily saturation.
Styles and weights overlap, resulting in bold and bold italics.
Change font settings
Change the typeface and similar settings in the MS Word text application in one of three convenient ways:
- Through the toolbar. It is located on the main working tab of the editor directly above the sheet of text. With its help, you can not only change the typeface (font name), set the desired size, style, text saturation, but also select the desired character color, highlight important points with an underline.
- Dialog window for formatting. In "Word" it is called with the right mouse button or a combination of "hot buttons" CTRL + D. In this way, you can call the dialog in the Notepad program. It also allows you to set individual text parameters: typeface, size,style.
- Using "hot" button combinations. When you call "Help" or click on the "About" link, you can find a section where a complete list of them is disclosed. To use this method, you must first select the text, and then press the desired combination. For Word, the running ones are: CTRL+I - italic, CTRL+B - bold.
For HTML editing, changing the typeface is somewhat more complicated:
- First of all, select the text whose typeface is to be changed.
- Next, put a tag (after the colon, enter the name of the selected typeface, then a comma and the name of the style in English (cursive, heavy) before the selected fragment.
- The tag. is placed at the very end
- All changes made are saved - the result of writing the correct tags will be the text changed properly.
Thus, the typeface, and the auxiliary parameters - size, style - when used correctly, can make the text interesting, easy to read and structured.
Recommended:
The size of the dollar in millimeters. Do banknotes vary in size?

What is the size of the US dollar in millimeters? Does the size of a banknote depend on its denomination? What is the rarest currency in the United States? Why is 1 dollar the most common in the world, what is the reason for this? Circulation of the monetary unit outside the country and within it
Dividend calculation: basic definitions, size and rules for paying dividends, taxation

The calculation of dividends is a fairly simple process, taking into account exactly what shares are held by the holders of securities. The article describes how the amount of payments for ordinary and preferred shares is calculated. The rules for transferring funds and paying taxes are given
Steel ropes - general definition and basic parameters

Depending on the operating conditions, steel ropes are divided into traction, reinforcing, lifting, cargo, towing, mine, bearing, etc. These products are widely used in many industries and utilities. Steel ropes are a load-bearing element of transport, road construction, lifting structures and machines. The quality of these devices ensures the safe use of all lifting mechanisms
Export: what is it and what parameters does it consist of?

Export activities are closely related to the economic activities of enterprises. Foreign economic activity is the sum of methods and means of cooperation in trade, economic and scientific and technical terms, monetary and financial and credit relations with foreign states. Export - what is it?
Flow methods of production organization: parameters, characteristics and standards. The need for this method in production

Today, in-line production is the most progressive form of organization of the production system. Optimal speed of work, minimum labor intensity and maximum quality of production - this is not a complete list of the advantages of the method under consideration

